Static Website on S3 Bucket with Route 53 for DNS
If you would like to host static content and have its own domain, Route 53 makes the domain part of this possible and S3 makes the content part possible. Before I covered how to make an S3 bucket and host content, today we will tie together Route 53 with this. If you already know how to create the bucket, this should be easy there are some very minor changes.
Bucket 1 Creation (domainexample.com – no www. in front of it)
- Sign into the AWS Console.
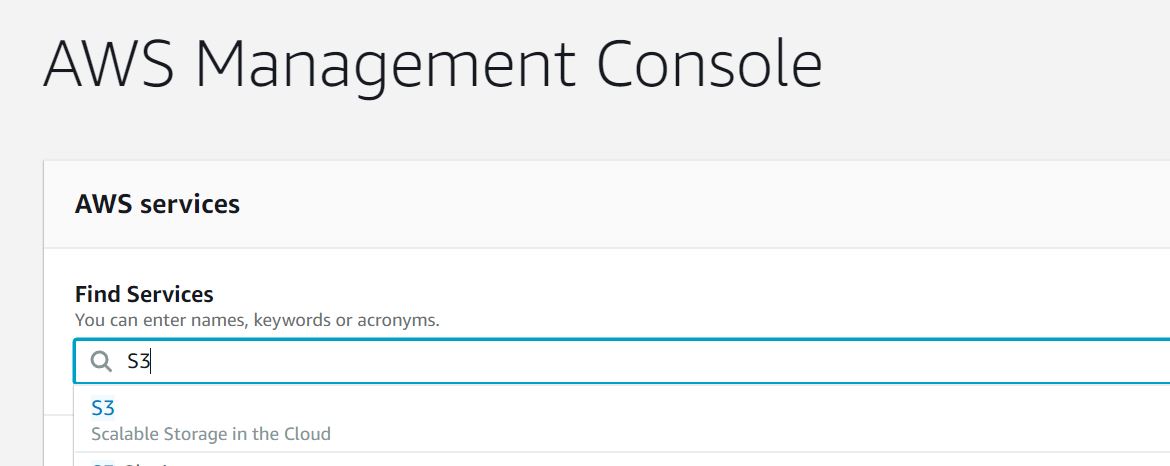
- Under “Find Services” type in “S3” and select S3.

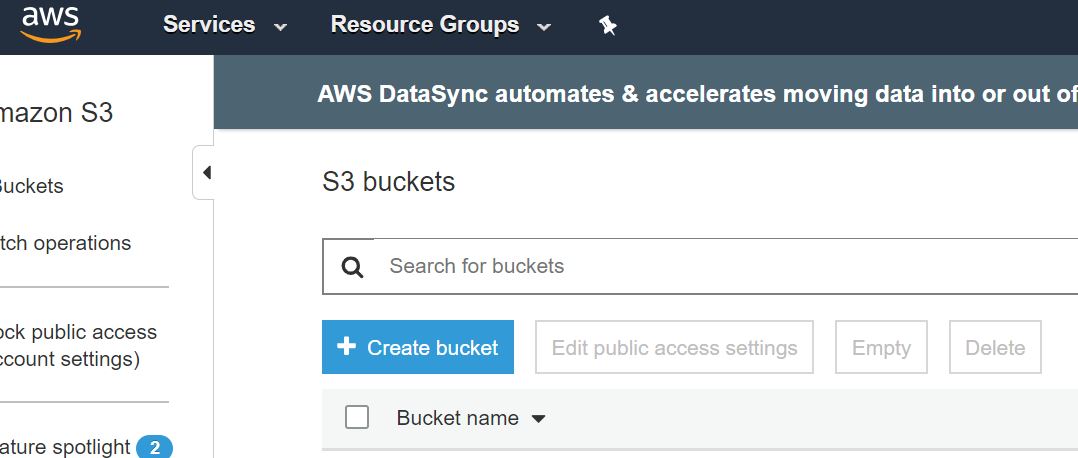
- Next, click on “Create Bucket”.

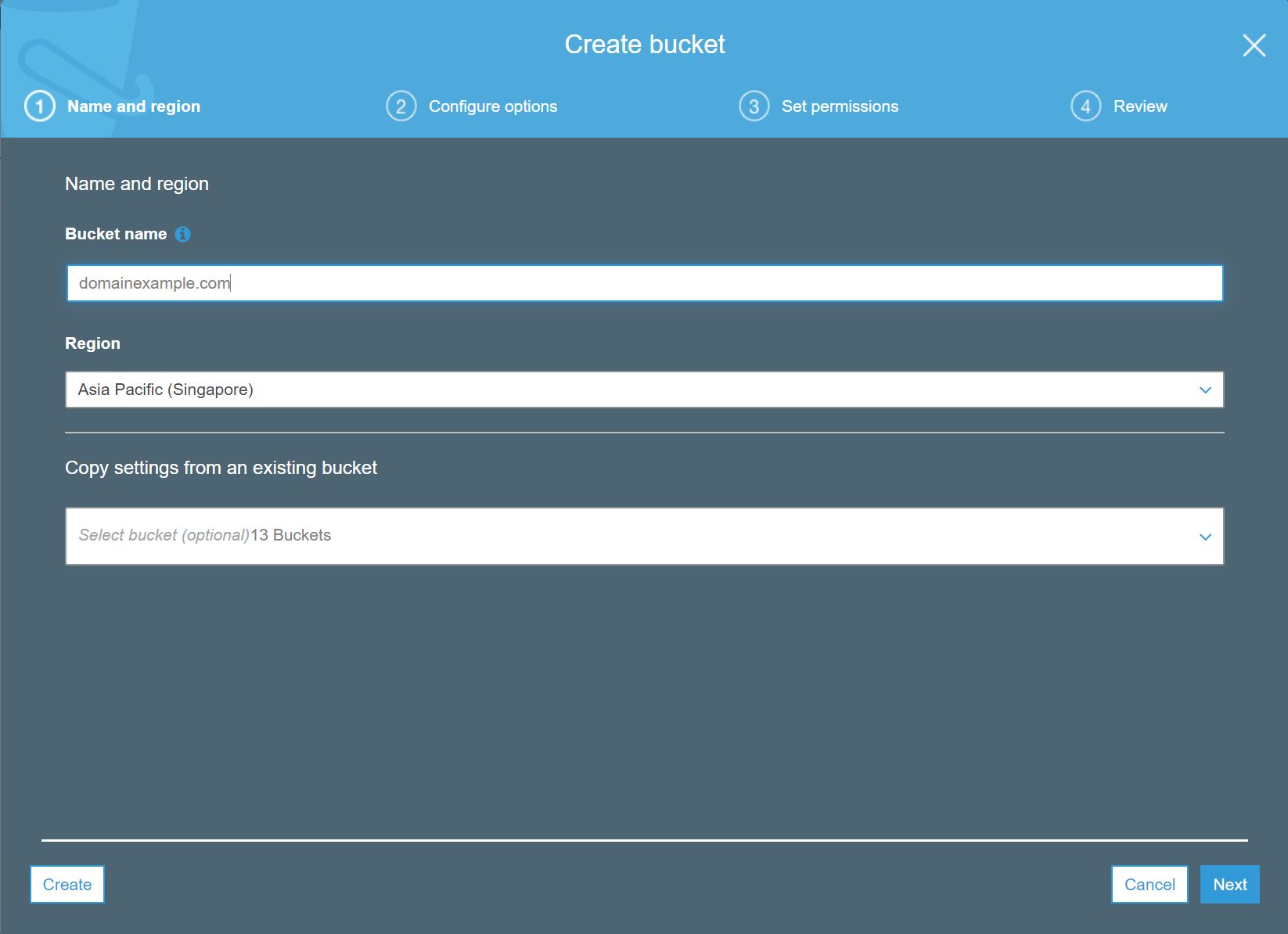
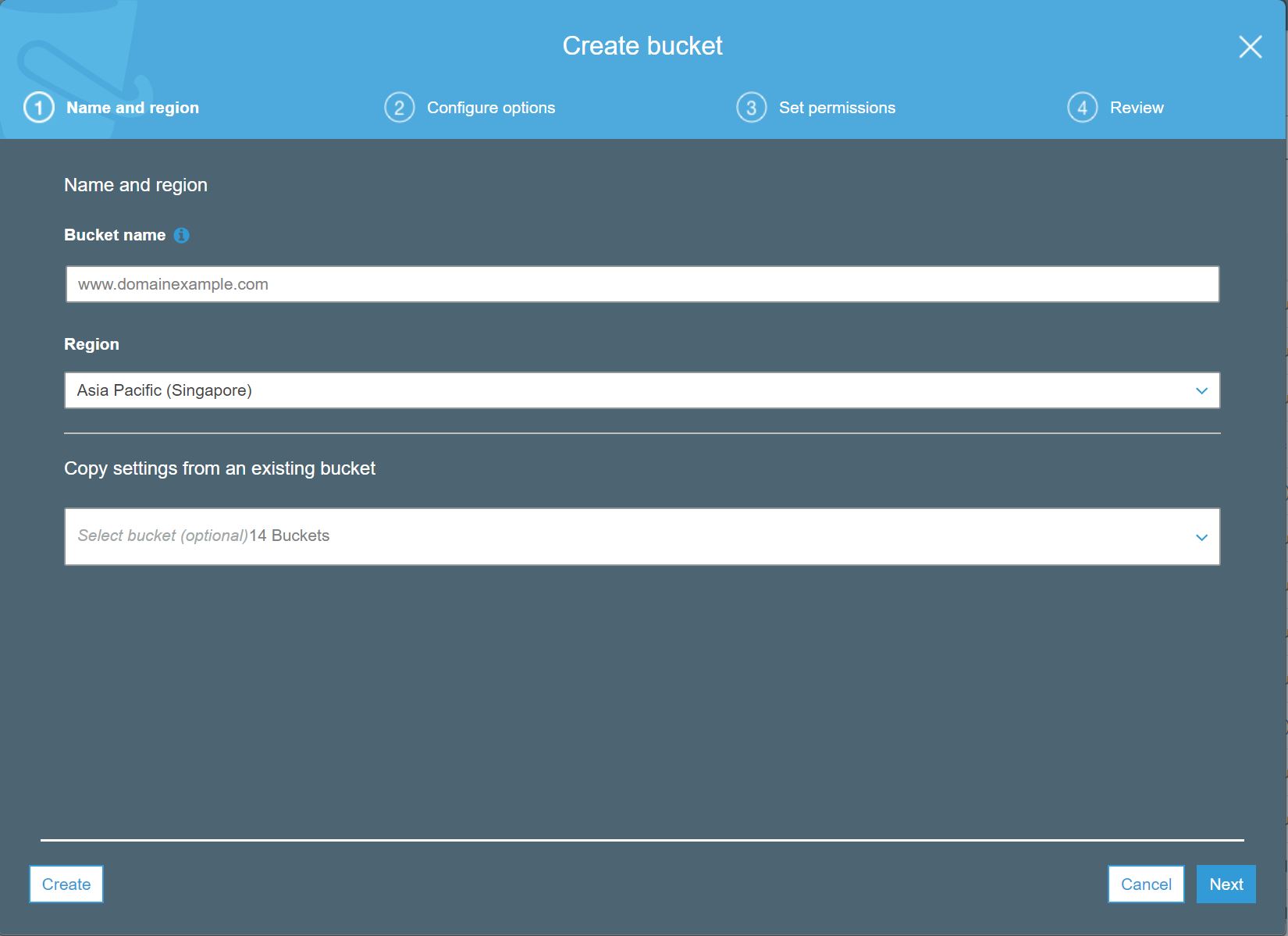
- For the purpose of this tutorial I will call the bucket “domainexample.com”. I have also changed the region to the one nearest my target audience, this may vary for you, but you can leave it as the default if you are not sure or just learning. Then click “Next”. In most circumstances you will select the location nearest your target audience.

- No changes in “Configure Options”. Click “Next”.
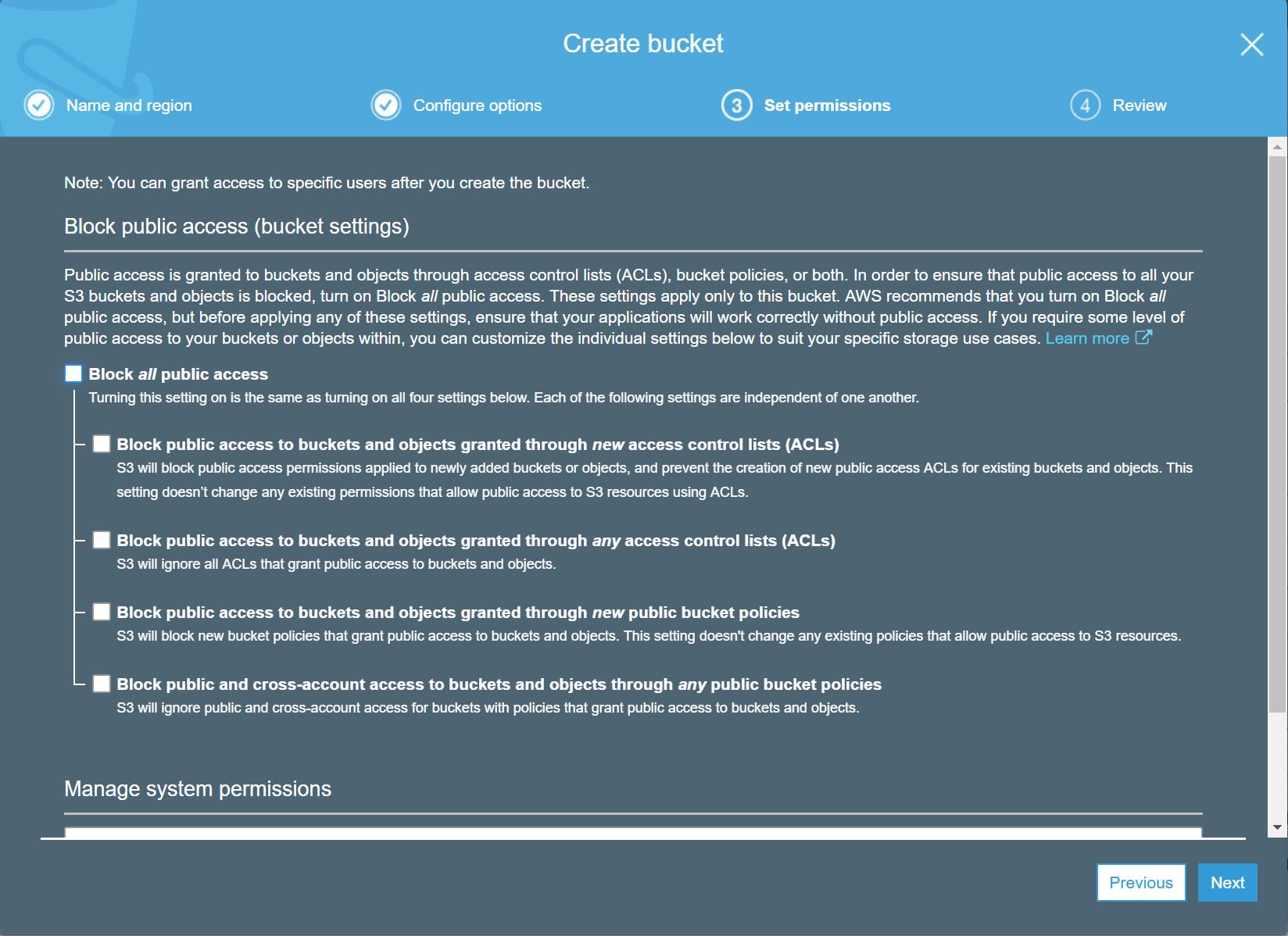
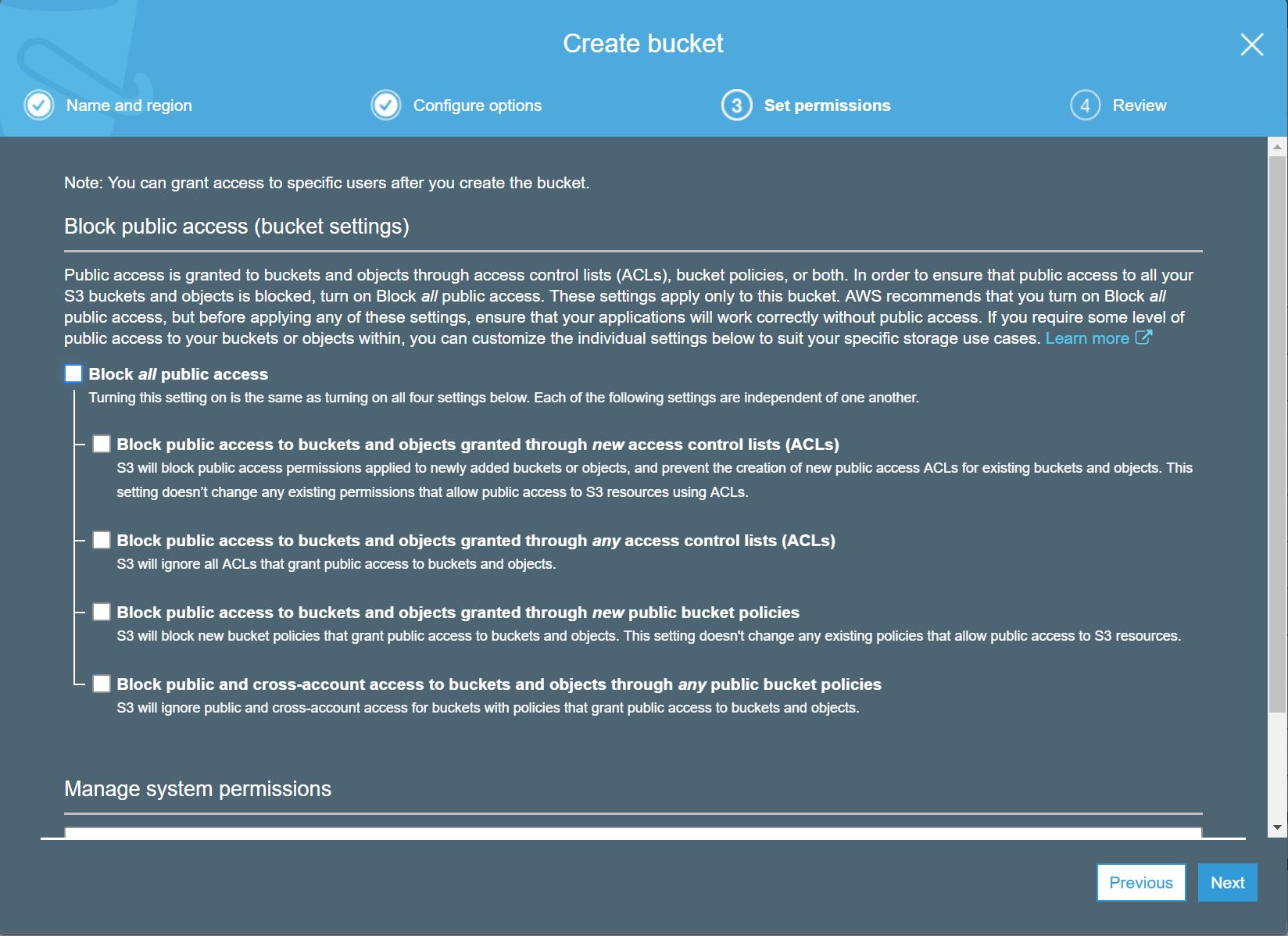
- In “Set Permissions”, uncheck “Block all public access”. Then click “Next”.

- In the “Review” make sure everything looks good then click “Create Bucket”.
- At this point you will be back at the “S3 buckets” menu. You should see your new bucket. Click on your newly created bucket.
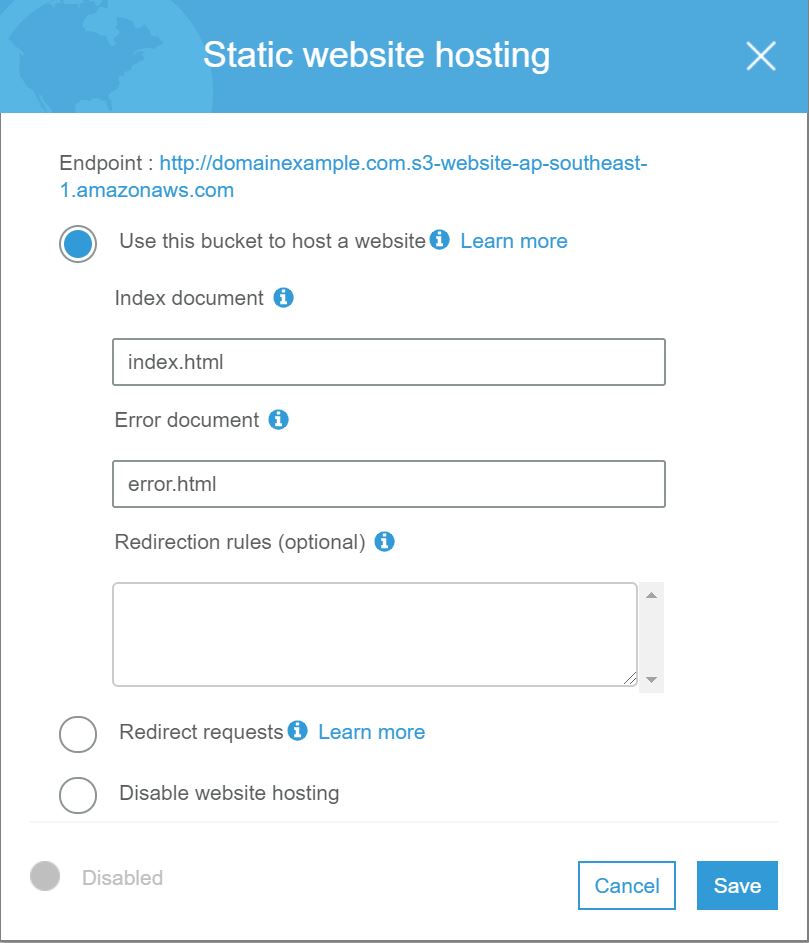
Click on “Properties”, then click on “Static website hosting”, then click on “Use this bucket to host a website. Populate the field under “Index document” with “index.html” and “Error document” with “error.html”. Finally, click “Save”.
- Click on “Permissions” towards the top of the page, then on “Bucket Policy”. You will need to paste the below code. Ensure you replace “domainexample.com” with the name you used for your bucket, otherwise it will not work! Once done, click “Save”. After this step is done, this bucket is ready for content.
{
"Version":"2012-10-17",
"Statement":[{
"Sid":"PublicReadForGetBucketObjects",
"Effect":"Allow",
"Principal": "*",
"Action":["s3:GetObject"],
"Resource":["arn:aws:s3:::domainexample.com/*"
]
}
]
}
Bucket 2 Creation (www.domainexample.com)
- Click on “Create Bucket”.
- For the purpose of this tutorial I will call the bucket “www.domainexample.com”. I have also changed the region to the one nearest my target audience, this may vary for you, but you can leave it as the default if you are not sure or just learning. Then click “Next”. In most circumstances you will select the location nearest your target audience.

- No changes in “Configure Options”. Click “Next”.
- In “Set Permissions”, uncheck “Block all public access”. Then click “Next”.

- In the “Review” make sure everything looks good then click “Create Bucket”.
- At this point you will be back at the “S3 buckets” menu. You should see your new bucket. Click on your newly created bucket.
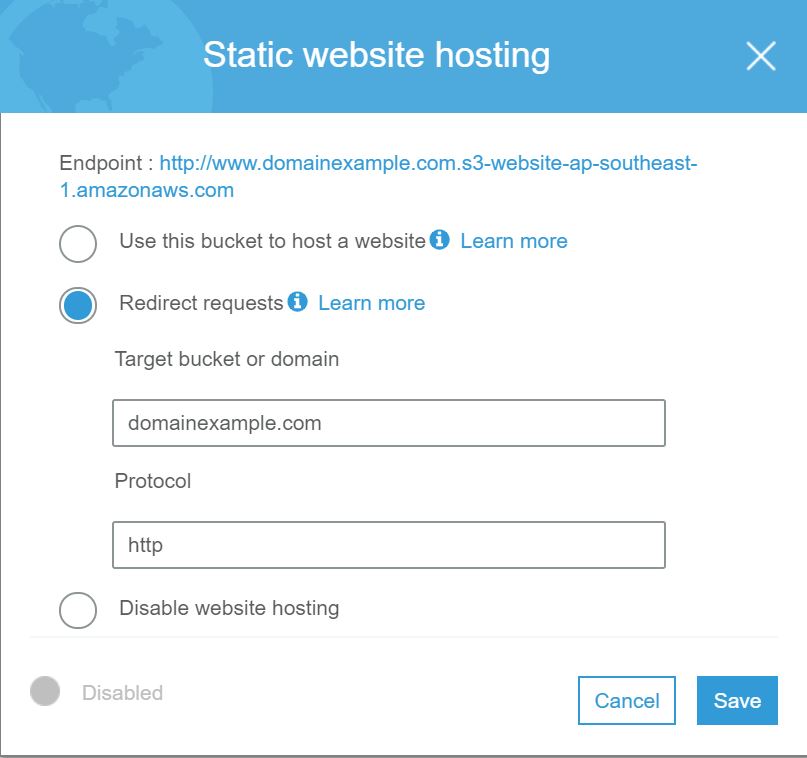
- Click on “Properties”, then click on “Static website hosting”, then click on “Redirect requests”, under “Target bucket or domain” fill in the domain without “www.”, under “Protocol” type in “http”. Then click “Save”.

- Click on “Permissions” towards the top of the page, then on “Bucket Policy”. You will need to paste the following. Ensure you replace “www.exampledomain.com” with the name you used for your bucket, otherwise it will not work! Once done, click “Save”.
{
"Version":"2012-10-17",
"Statement":[{
"Sid":"PublicReadForGetBucketObjects",
"Effect":"Allow",
"Principal": "*",
"Action":["s3:GetObject"],
"Resource":["arn:aws:s3:::www.domainexample.com/*"
]
}
]
}
Route 53 Configuration
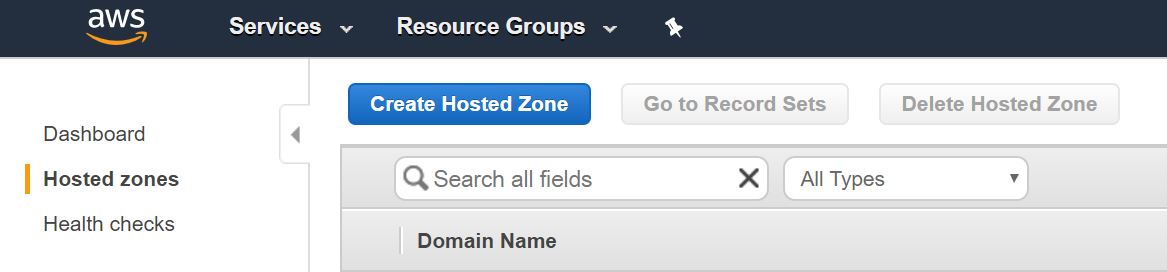
- Under “Services” type in “Route 53” and select Route 53.
- Click on “Hosted Zones”, then click on “Create Hosted Zone”.

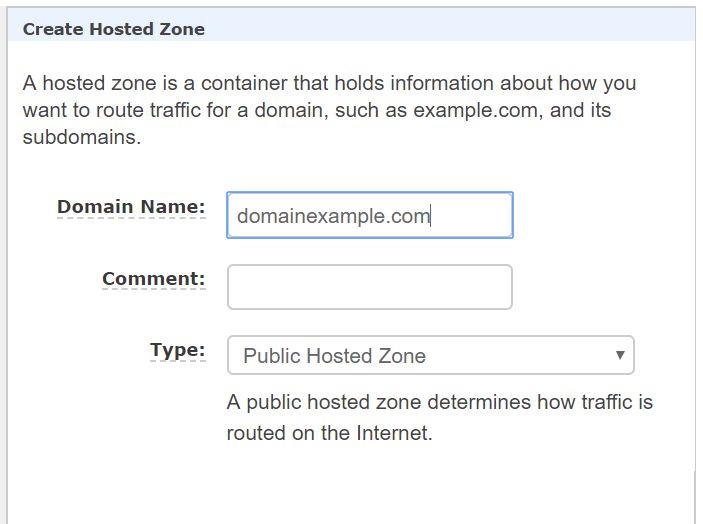
- On the right side next to “Domain Name:” type in your domain. Leave the other settings in their default value, then click “Create”.

- You will then be taken to their record set. Make note of the NS entries as you will need to update your registar and point your domain to these.
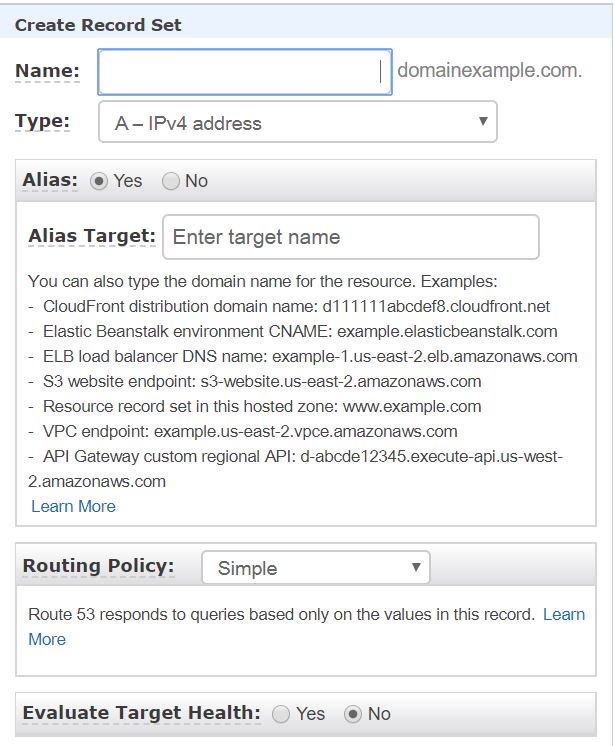
- Click on “Create Record Set”, on the right leave the “Name:” field blank, and “Type:” as “A – IPv4 address”. Next to “Alias:” select “Yes”. You will select the bucket the corresponds with this (domainexample.com in this case). Then click “Create”.

- You will repeat this for the “www.” prefixed domain by repeating the steps and also pointing it to the corresponding bucket.
Testing
- Now that all three parts are done you can access www.domainexample.com or domainexample.com. You will notice that the “www.” prefixed domain redirects you to the domain without “www.” in front of it. Once DNS has propgated it sometimes takes Amazon upto 30 minutes for changes to be implemented.